Para la creación de apps, el aspecto visual de la interfaz es tan importante como su correcto funcionamiento. El diseño de interfaces es una constante búsqueda del equilibrio. Cuanta información poner en pantalla para que el usuario pueda saber que pasa en todo momento sin saturarse. Qué herramientas mostrar para que el usuario novato se sienta cómodo al usar la aplicación, pero sin olvidarnos de las necesidades más exigentes de los “power-users”. Crear todo esto desde cero puede ser una tarea complicada sobretodo para un equipo con pocos integrantes o con poca experiencia. Es por eso que os vamos a recomendar diferentes sitios web donde podéis encontrar estos recursos de manera gratuita y de uso libre.
UI STORE DESIGN
En esta página podéis encontrar prácticamente todo lo que necesitáis para comenzar. Desde iconos, ilustraciones, hasta mockups e incluso, UIs enteras ya hechas listas para implementarlas. Esta página únicamente recoge estos recursos gratuitos y en el momento de descargarlos os redireccionará a la página que corresponda y a lo mejor dentro os pueden pedir una cuenta de esa página. Además los archivos pueden estar en formatos que requieran de software de pago, como por ejemplo Photoshop. Pero la gran mayoría también están disponibles para Sketch o Figma que tienen una opción gratuita.

Link de la página: https://www.uistore.design
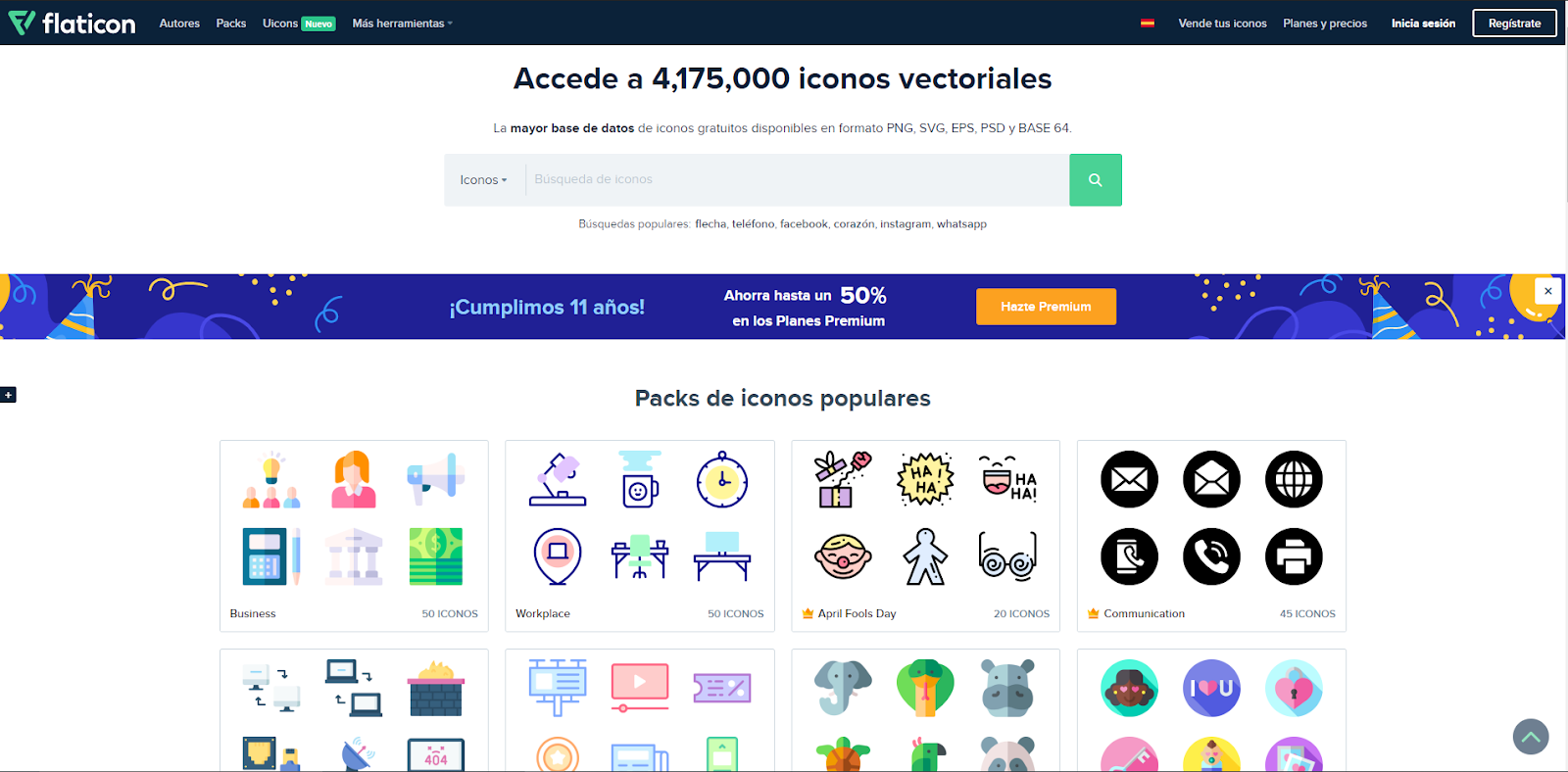
FLATICON
Una de las páginas con más iconos disponibles. Encontrareis muchos packs de iconos con su propio estilo o tema así que seguro que alguno os convencerá. Además cada pack ofrece diferentes variantes: solo el contorno, pintado pero sin contorno o los dos a la vez. Esto da mucho juego a poder juntar distintos pack de iconos para que sigan la misma estética. Además podremos descargarlo todo o bien en formato PNG o vectorial (SVG), como mejor nos convenga. Aunque no todo el contenido es gratuito, la mayoría sí lo es, haciendo de esta página una fuente de recursos a considerar.

Link de la página: https://www.flaticon.es
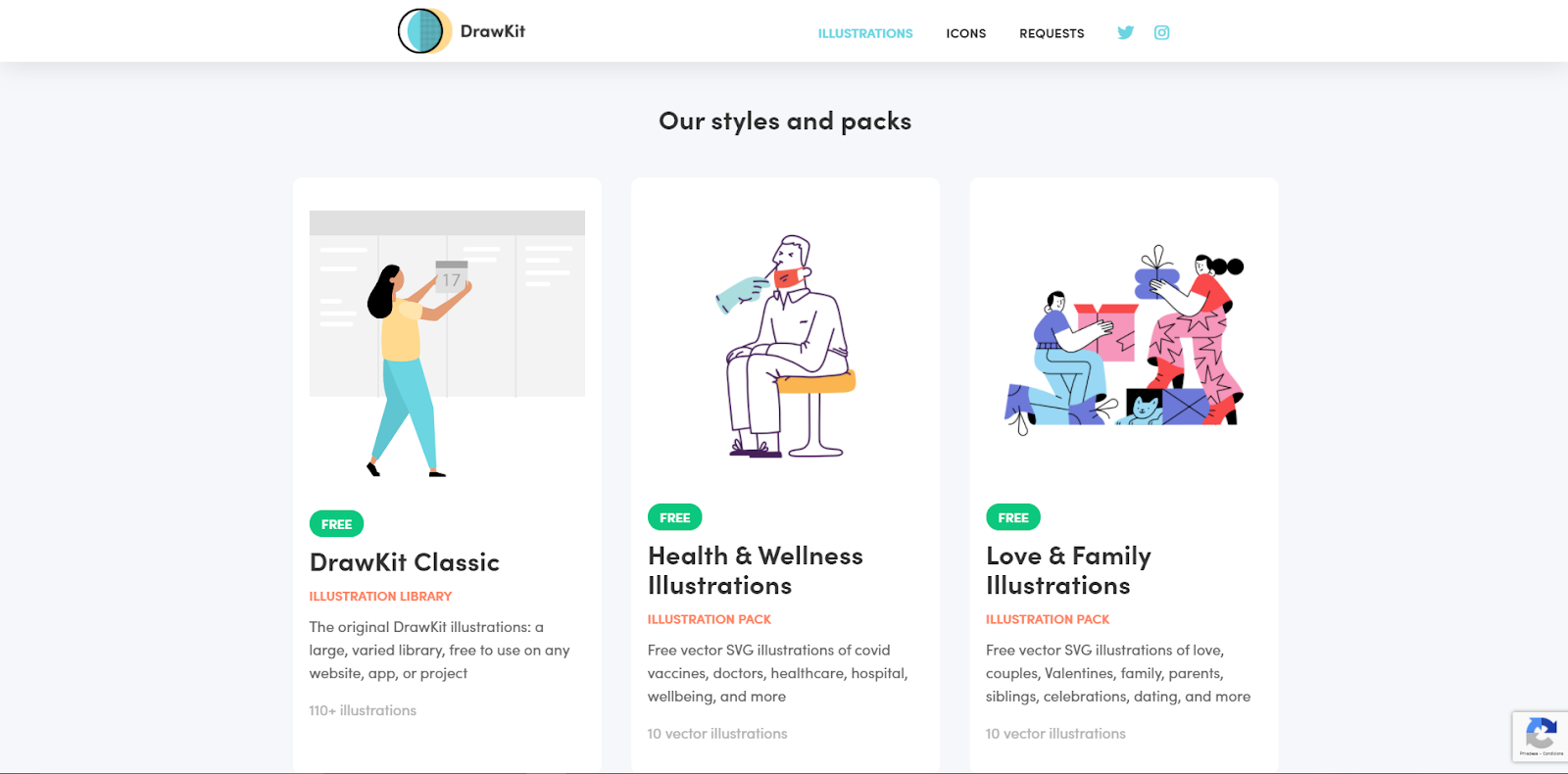
DRAWKIT
Aunque también ofrece iconos, DrawKit se centra en proveer ilustraciones gratuitas. Aunque no tiene la misma cantidad de contenido que los anteriores, destaca por la calidad del contenido que ofrece.Con varios packs y algunos incluso con animaciones hacen de DrawKit una herramienta muy útil para añadir un poco más información a nuestras interfaces.

Link de la página: https://www.drawkit.io
DAFONT
En caso de buscar una tipografía para cohesionar todo el aspecto visual de la app. Dafont proporciona una gran cantidad de tipografías y múltiples estilos. Al estar todo ordenado por categorías, es sencillo encontrar cuál es la tipografía que necesitas. También muestra una previsualización de cada una y todo el contenido de esta web es totalmente gratis y de uso libre.

Link de la página: https://www.dafont.com/es
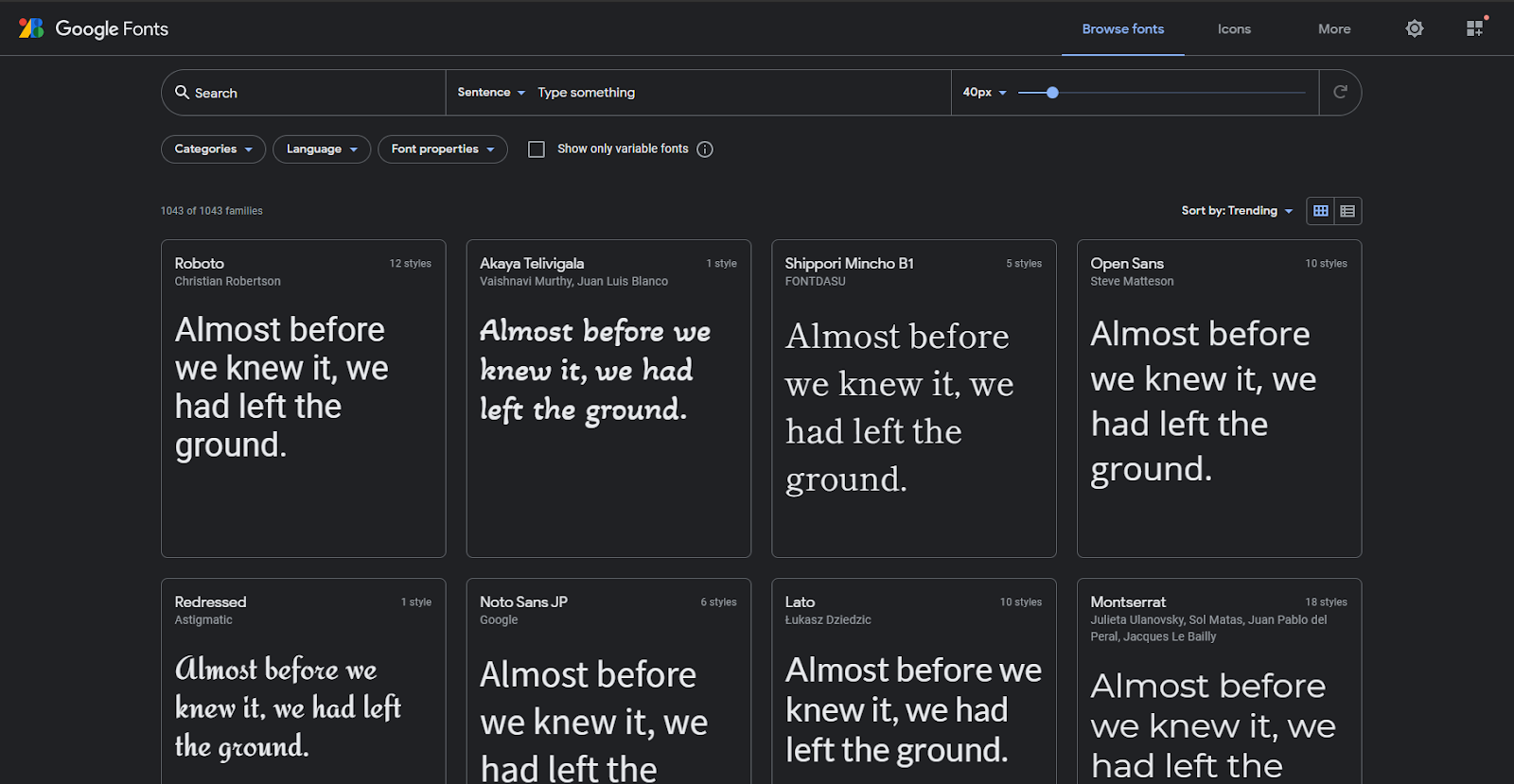
GOOGLE FONTS
Google también ofrece su propio repositorio de tipografías e iconos. Nos permite escribir una frase y ver su previsualización con todas las fuentes y también cambiar el tamaño en tiempo real. Además podemos usar las tipografías directamente en una página html sin tener que descargar nada. En el apartado Icons podemos buscar iconos por su categoría o aspecto. Todos los iconos siguen las guías de estilo de Material Design, que son las directrices de diseño que Google recomienda al desarrollar una app en Android. Los iconos se pueden descargar tanto en formato vectorial como en png.

Link de la pagina: https://fonts.google.com (Fuentes)

Link de la pagina: https://fonts.google.com/icons (Iconos)